DetailビューとFormビュー
オリジナルのDetailビューとFormビューを作りたい。
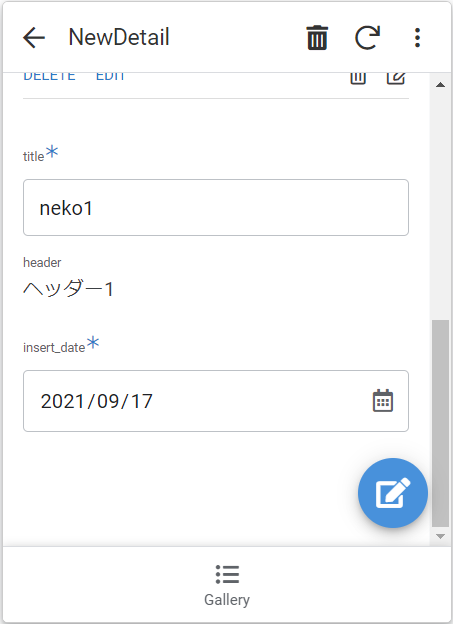
デフォルトのDetailビュー。スクロールしていくとこんな感じ。カラムたくさん。


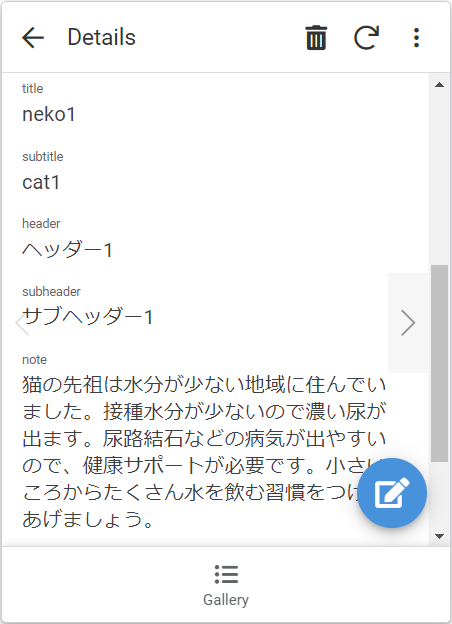
オリジナルDetailビュー。表示する項目と順序と表示位置を変えることができた!

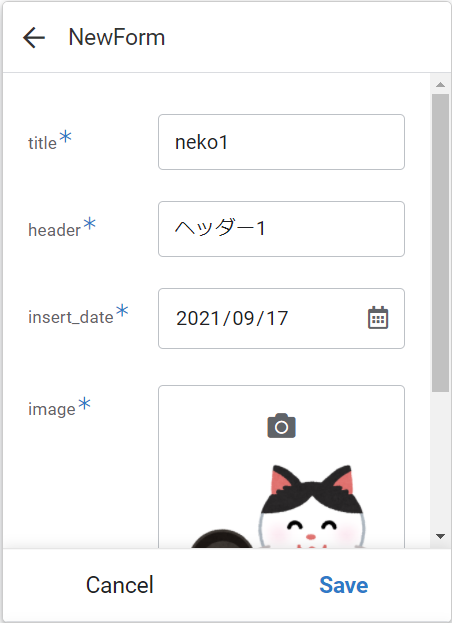
デフォルトのFormビュー。スクロールしていくとこんな感じ。長い。



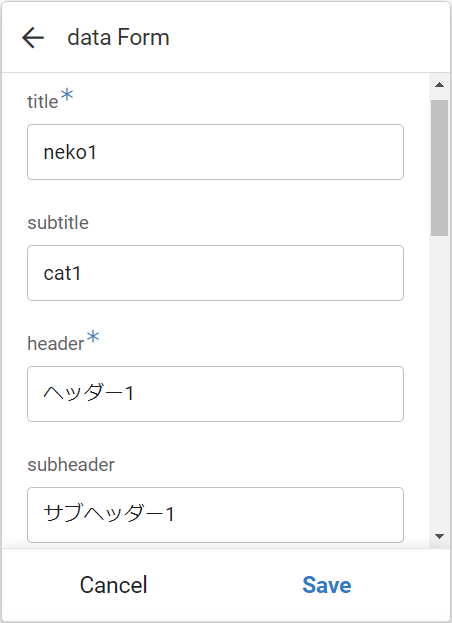
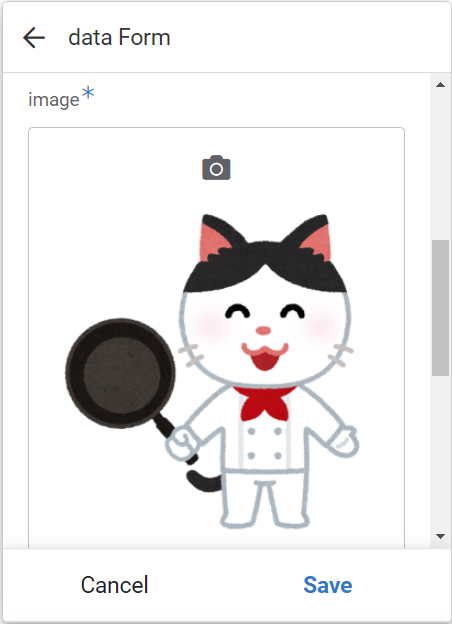
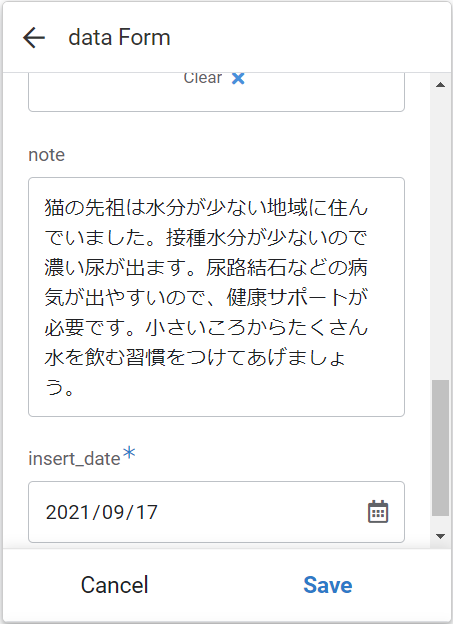
オリジナルFormビュー。編集できる項目と順序と表示位置を変えることができた!

■ オリジナルのDetailビューを作る
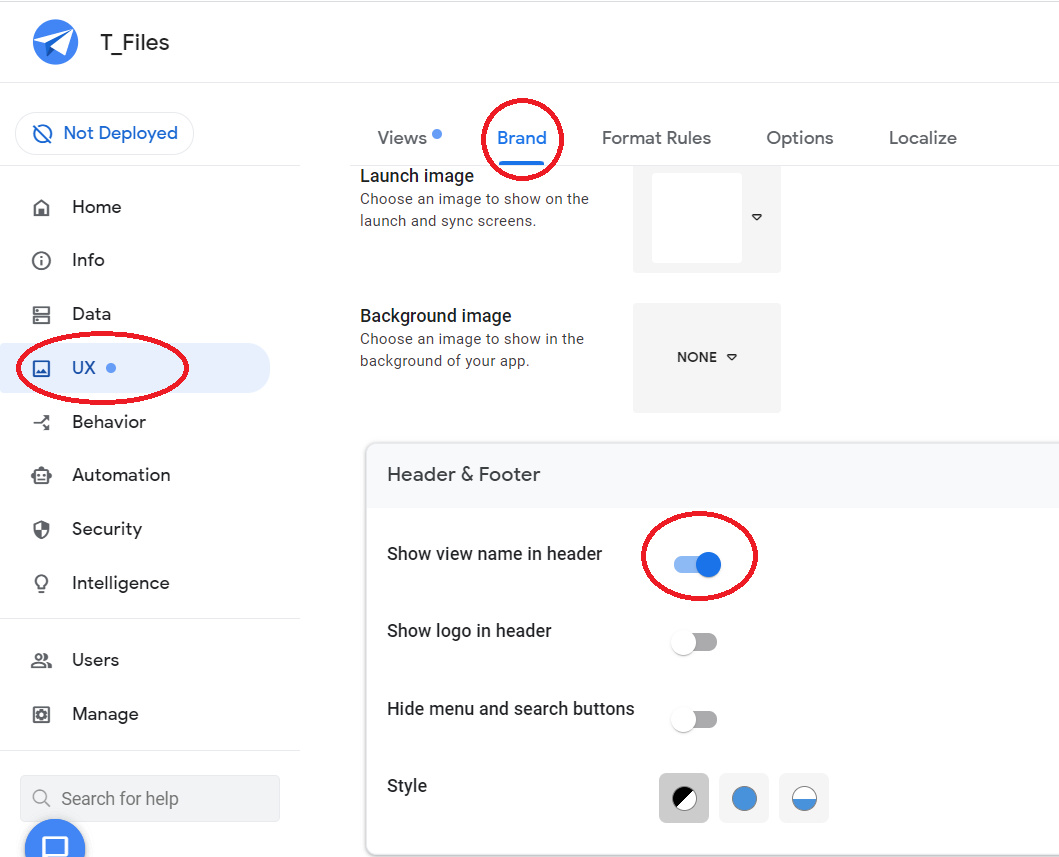
UX>Brand>Header & Footer>Show view name in headerをOnにする。作業後は戻してもよい。

システムビューと名前を区別する。PositionをRef以外にするとシステムビューとの切り替えができる!

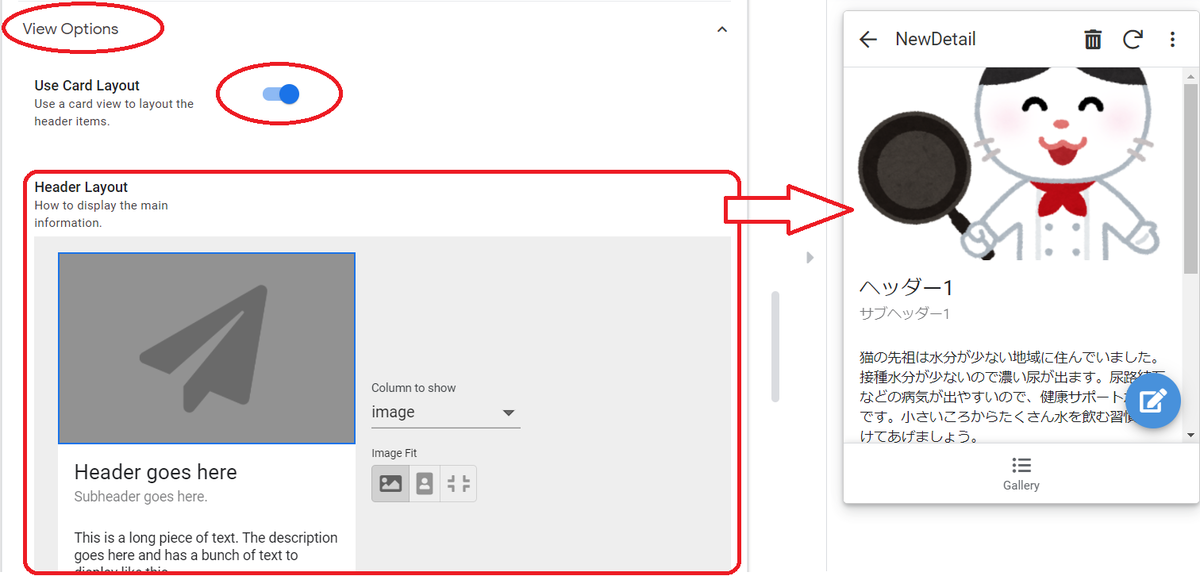
Use Card LayoutをOnにすると画面上部をCardビューのような画面にすることができます。設定方法は省略。

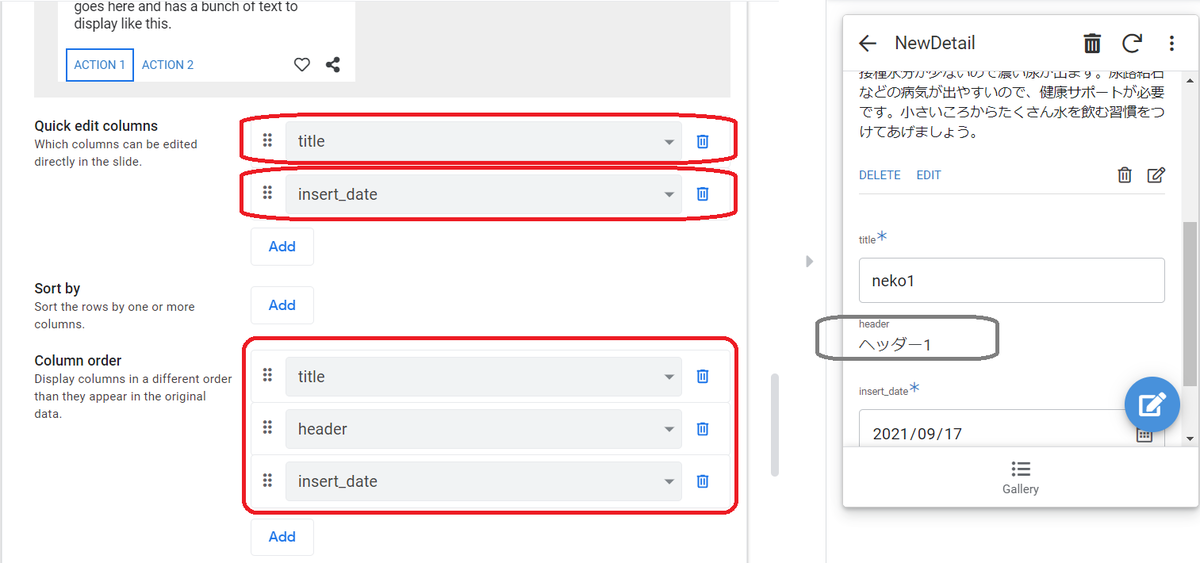
Quick edit columnsにカラムを設定するとDetail画面なのに編集することができます!設定しないカラムはそのまま表示するだけです。Column orderはカラムの表示と表示順を設定できます!全カラムを表示する必要はないのです。Sortはご自由に。

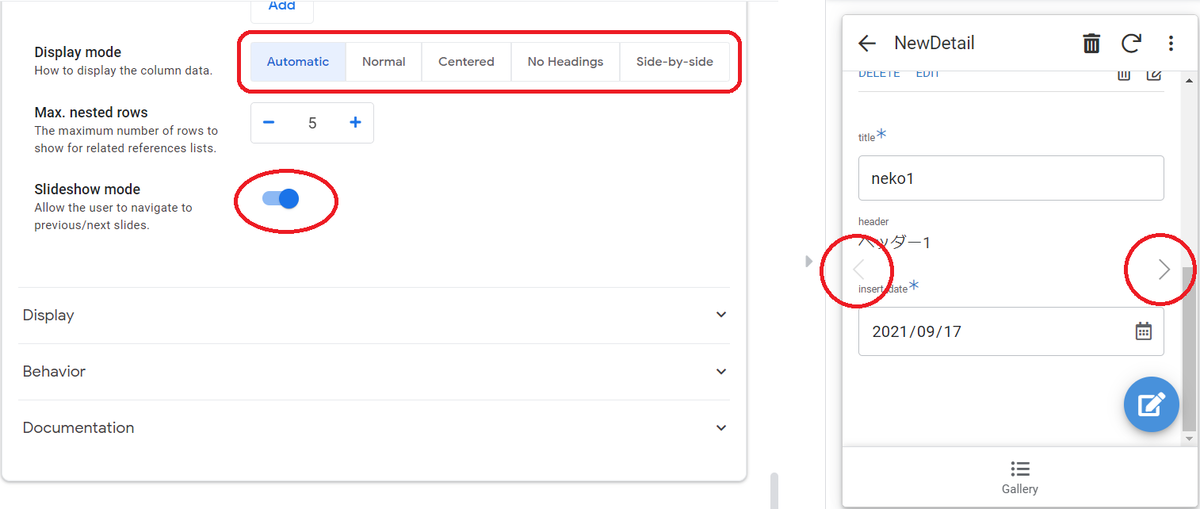
Display modeは後述します。カラム名とデータの表示方法を設定です。Slideshow modeはこの画面で横にスワイプして隣のデータを表示させるかどうかの設定です。Max. nested rowsは関数REF_ROWSなどを使ってリスト表示をした時の最大行数です。

Display mode。Normalはこんな感じ。Centeredは全部中央寄せ。


No headingsはカラム名が非表示、Side-by-sideは横に対表示。


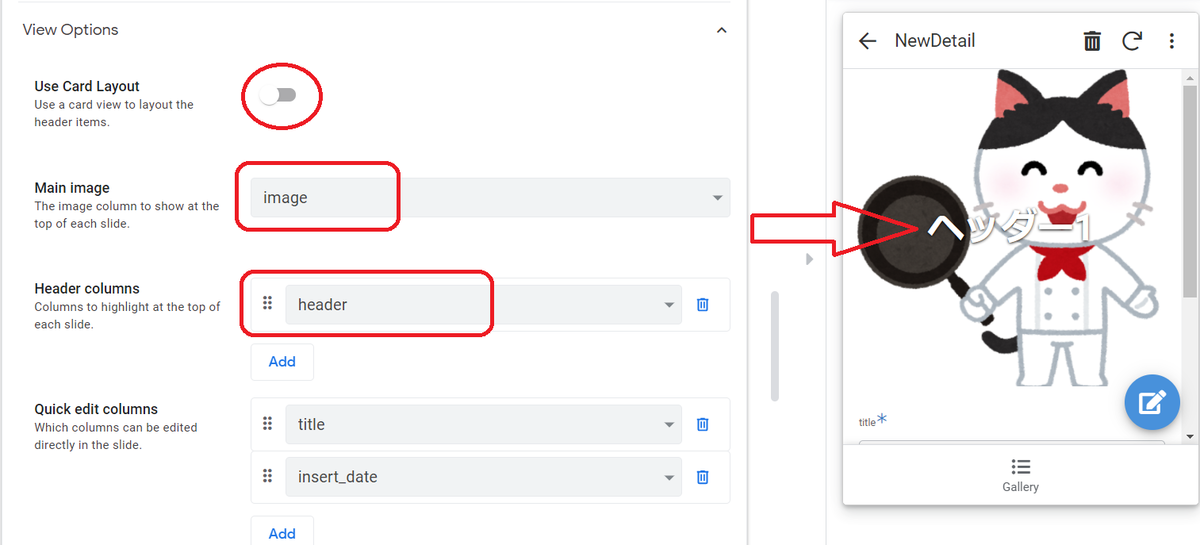
Use Card LayoutがOffの場合、設定項目が少し変わります。
Main imageに設定した画像がトップに表示されます。画像の表示パターンは3種あり、後述。Header columnsに設定したカラムはトップ中央に表示されます。

Main imageの表示パターンをImage styleで設定。Backgroundは背面に表示される。Fill、Fitは後述。

Image styleのFillとFit。


上記を駆使して以下の画面が完成。Card Layoutで画像だけ設定し、Column orderでnoteだけ表示、Quick edit columnsもnoteだけ設定、Display modeでSide-by-side。

■ オリジナルのFormビューを作る
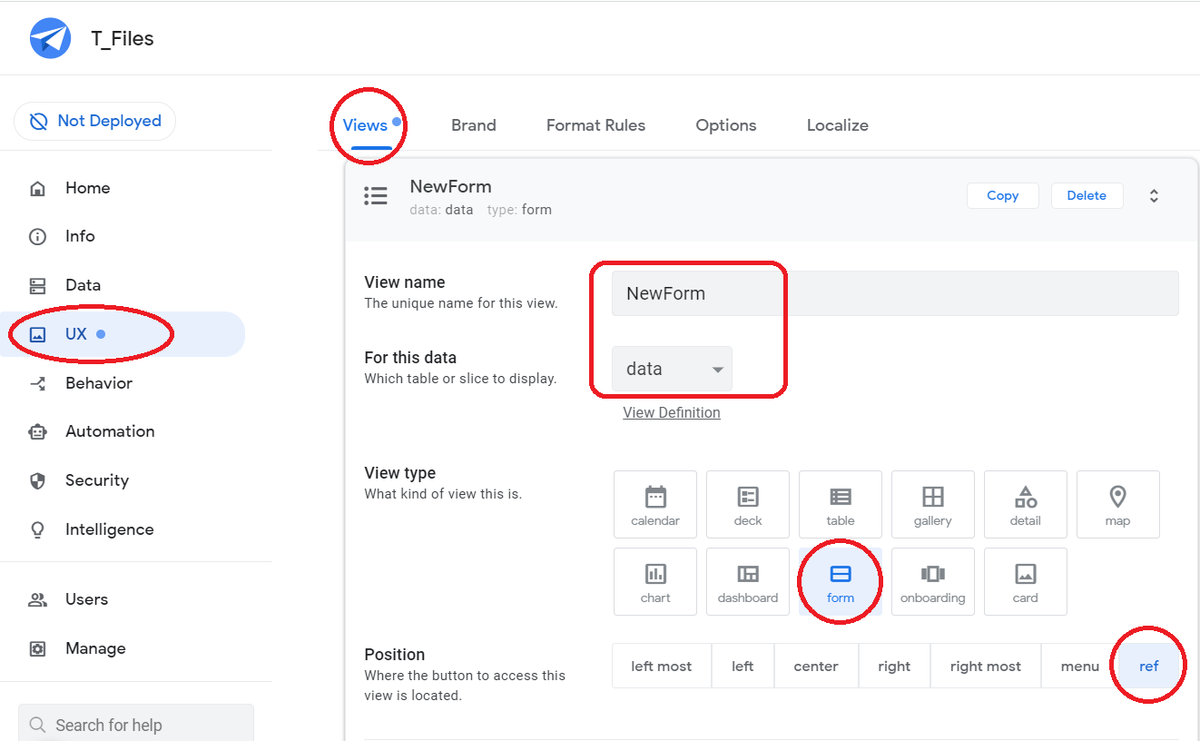
設定項目はDetailと似てます。だいたい同じ!名前だけはしっかりつける。

Row keyとPage styleは勉強中。Form styleとColumn orderはDetailと同様にカラム名とデータの表示位置と表示順設定。必須データは必ず表示しましょう。idは非表示のキーにしてあったのですが、設定を強制されました。非表示なので画面には出ない。

Save/cancel positionは保存ボタンの上下位置設定。Finish viewはSave後に表示するビュー設定。Auto saveとAuto re-openは勉強中。

以上。