パーセントと進捗表示(Percent、Progress)
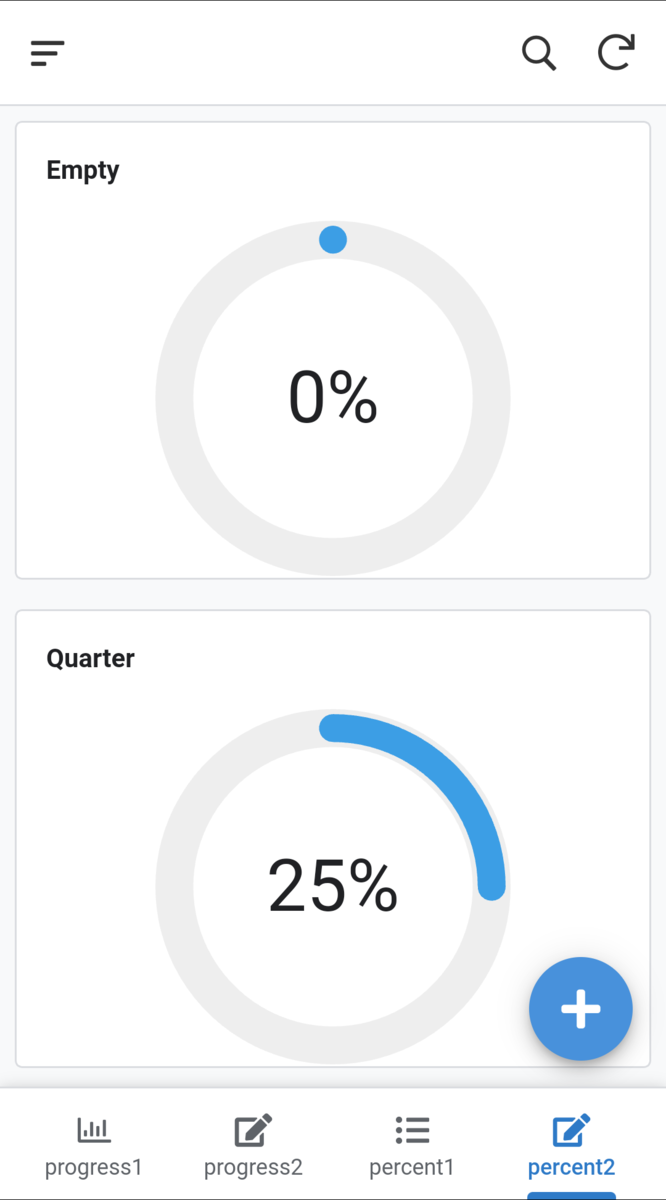
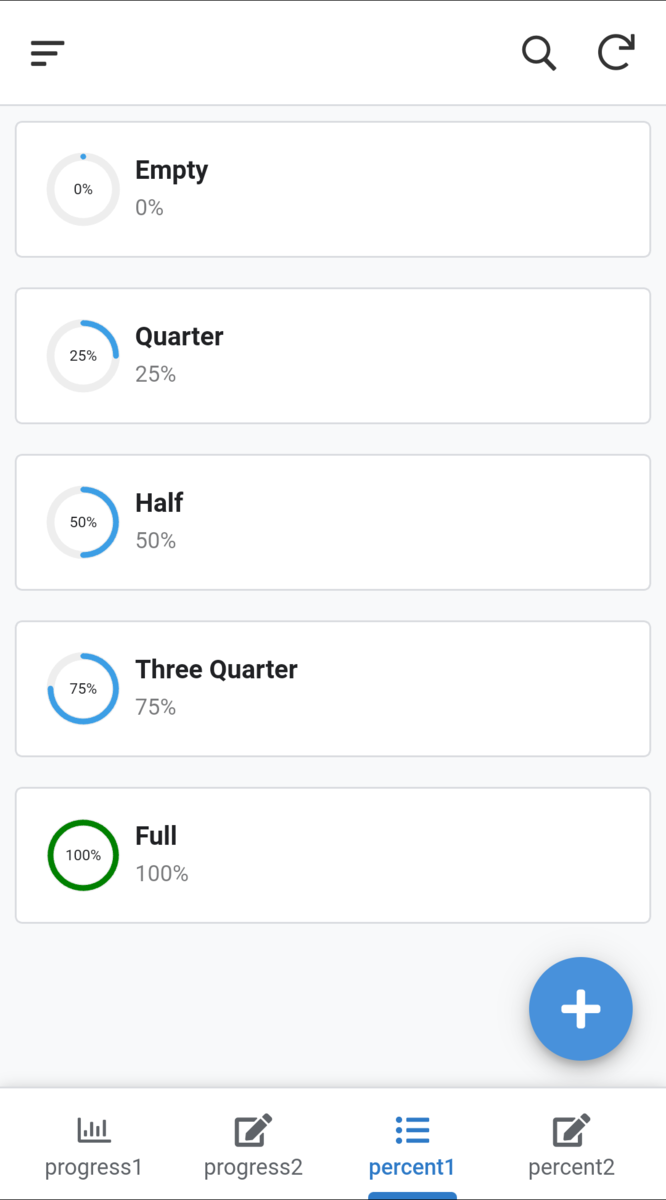
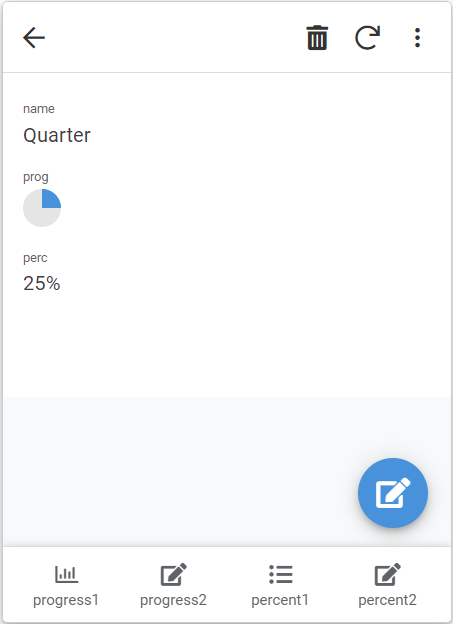
Percent型のカラムをCardViewのimageに指定すると、こんな表示ができる模様。これ以外では数字表示になる模様。活躍できる場所がピンポイント。


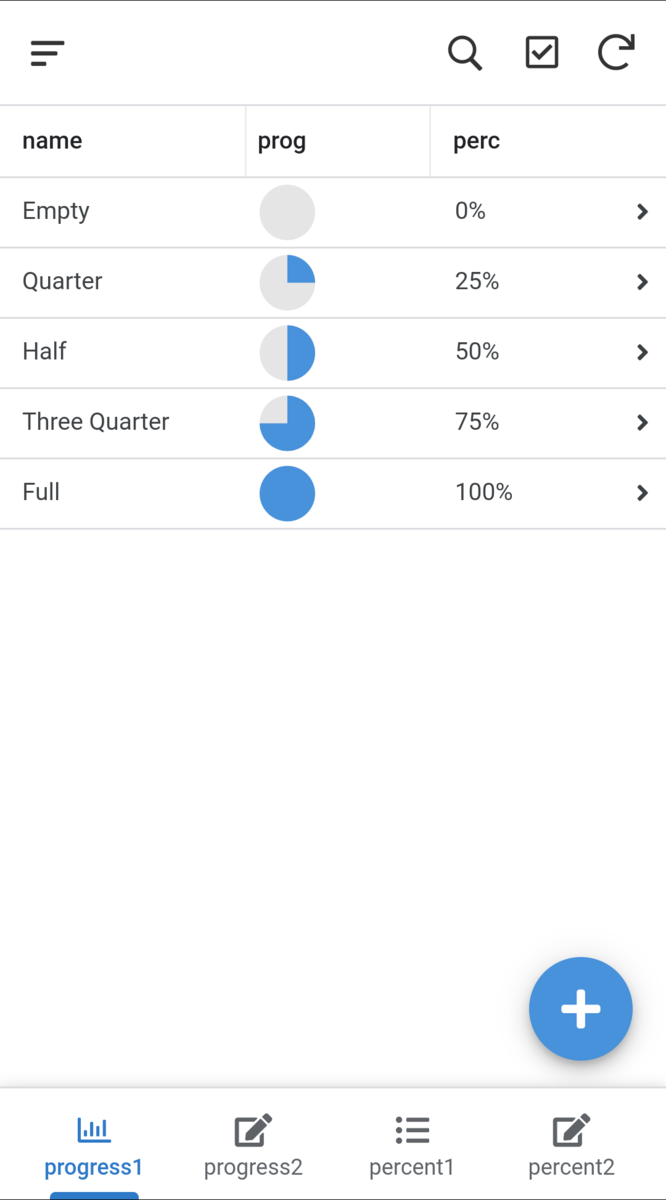
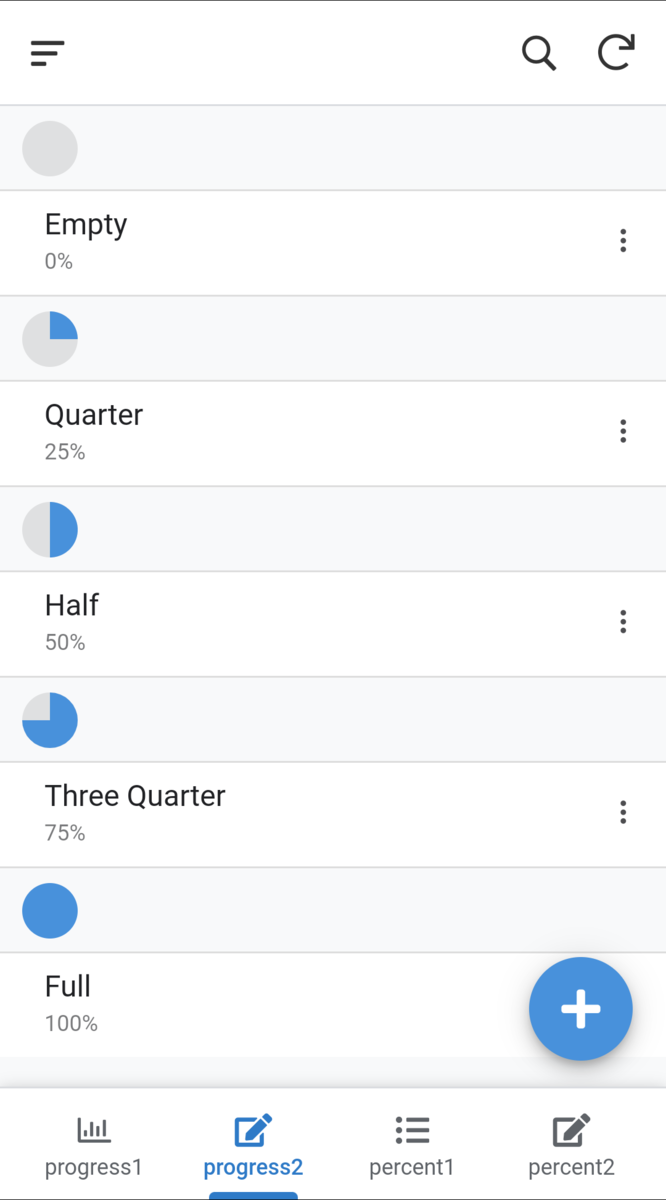
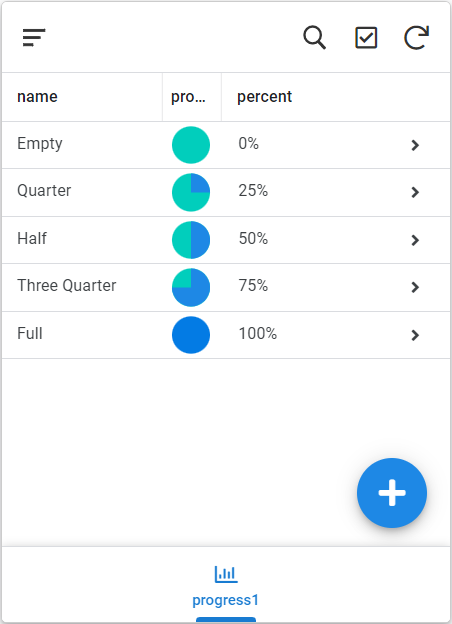
Progress型のカラムはこんな表示になる模様。ただしこの表示をできるのはGroup by指定ができる場所と、TableView、Detail、Formに限る。Progress型で出来ることは少ない。


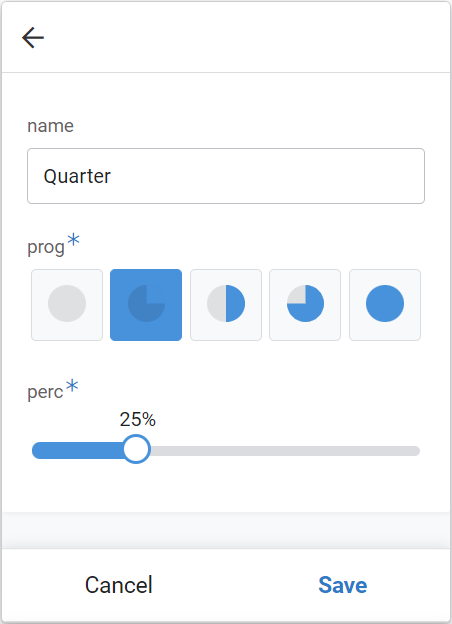
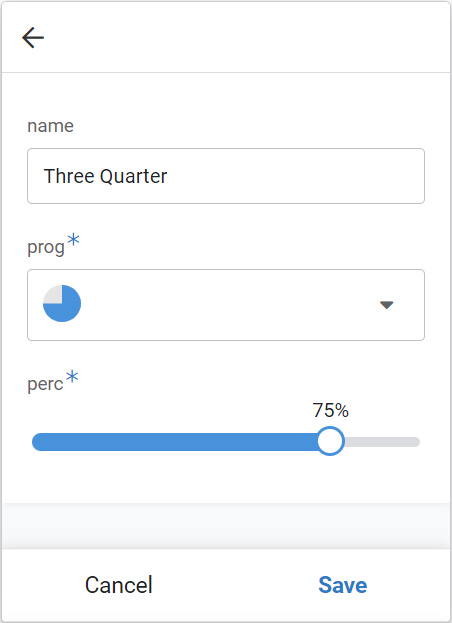
DetailとFormはこんな感じ。ProgressはButtons表示、PercentはRange表示にしました。


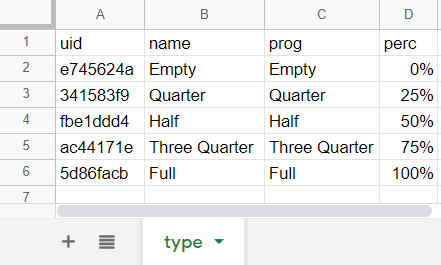
データシートはこんな感じ。

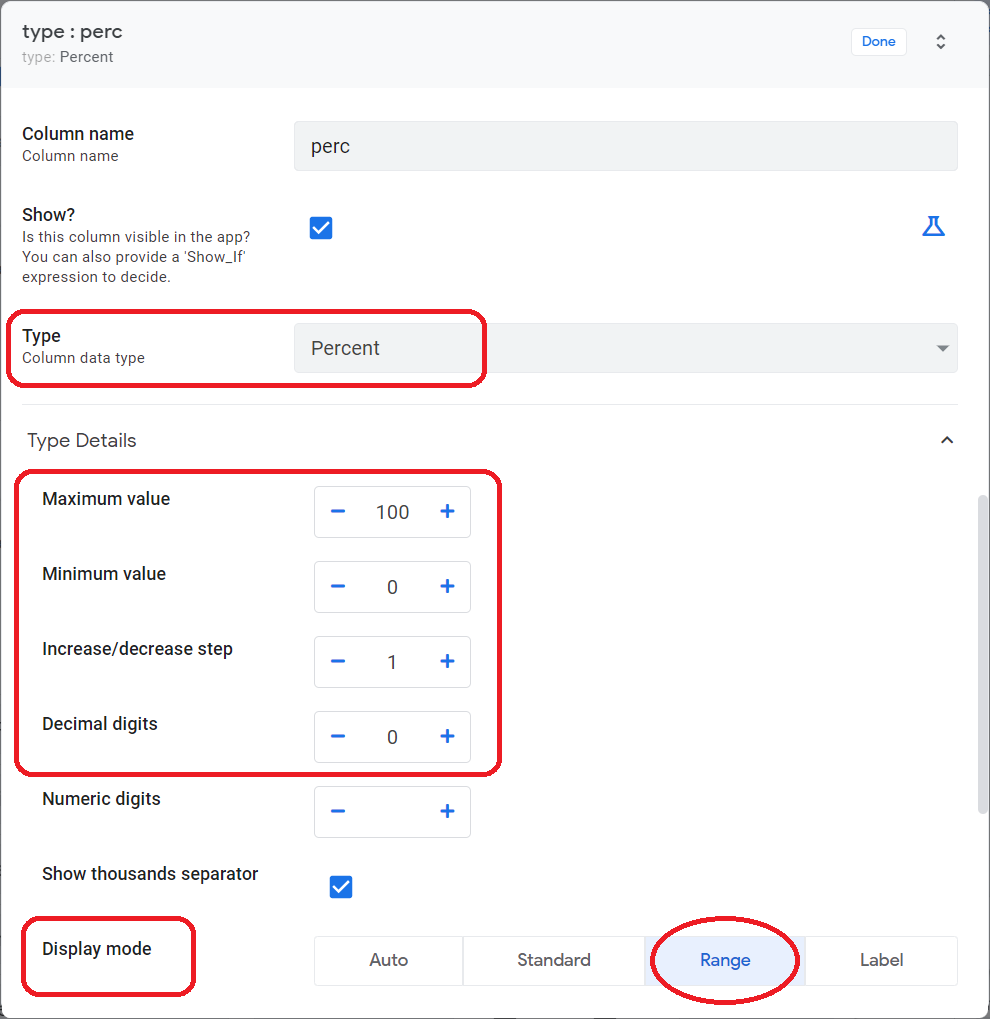
■ Percent型の入力
Range表示がオススメ。50%を初期値にしたいならINITIAL VALUEに=0.5を入力。

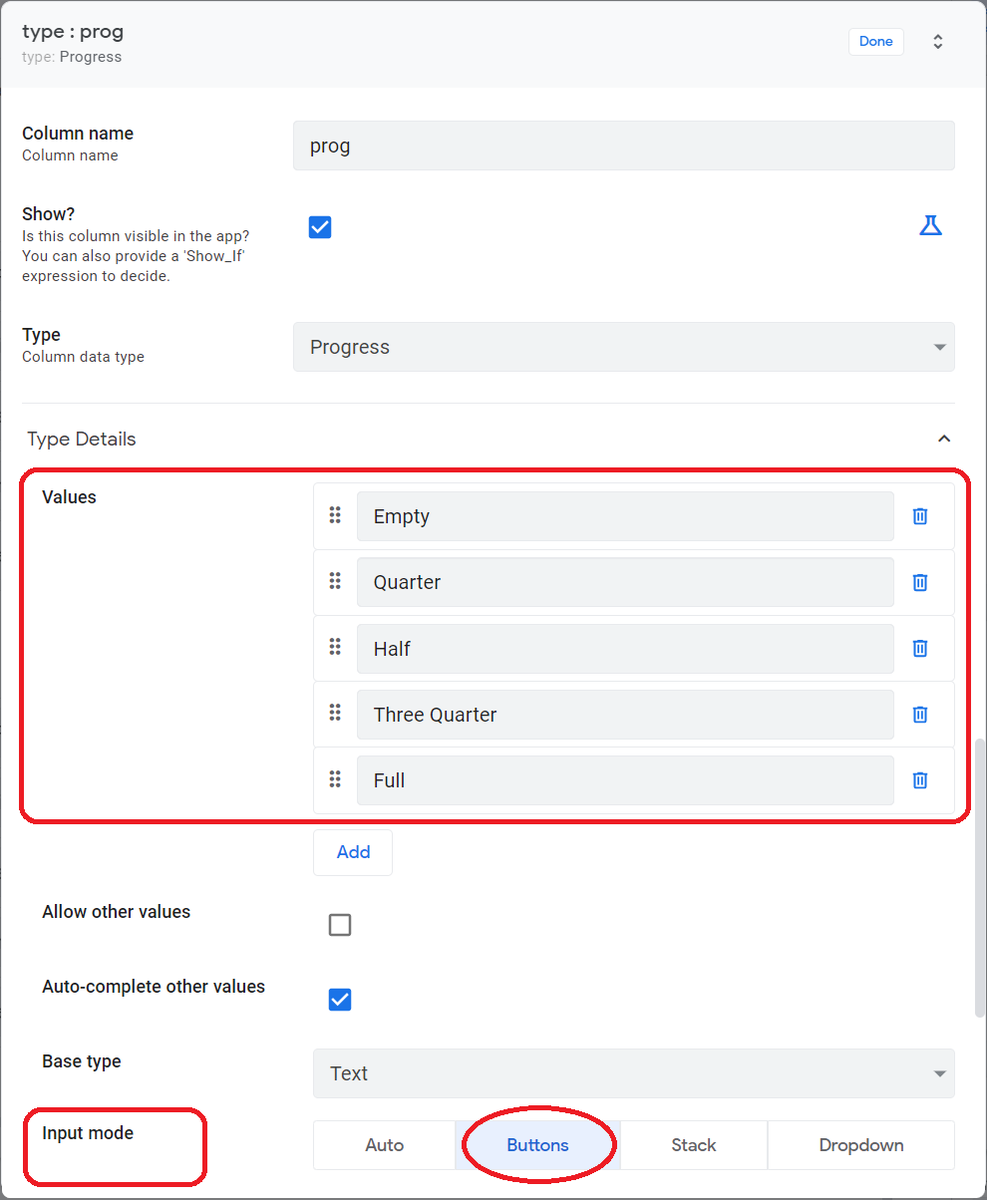
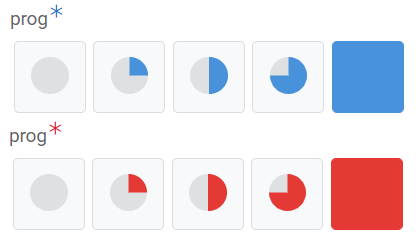
■ Progress型について
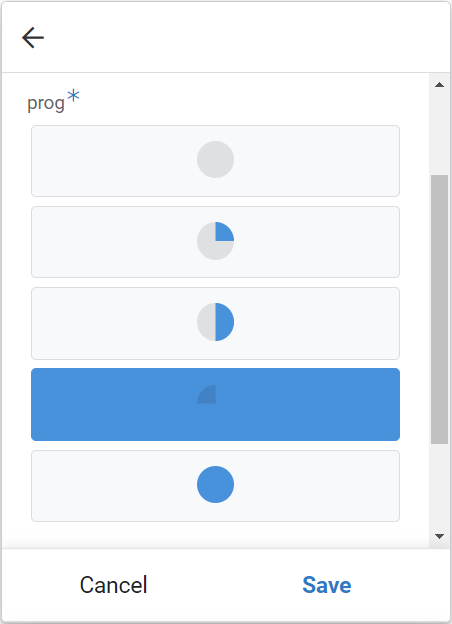
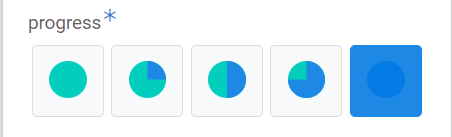
Empty、Quarter、Half、Three Quarter、Fullの5種類で全部です。このテキストパラメータ5種しか受け付けません。25%とか50とか1/2とか指定しても反映されません。5種類しかないので選択肢に最初から盛り込んでしまいましょう。視覚的に分かりやすいButtons表示がオススメ。半分を初期値にしたいならINITIAL VALUEに=Halfを入力。

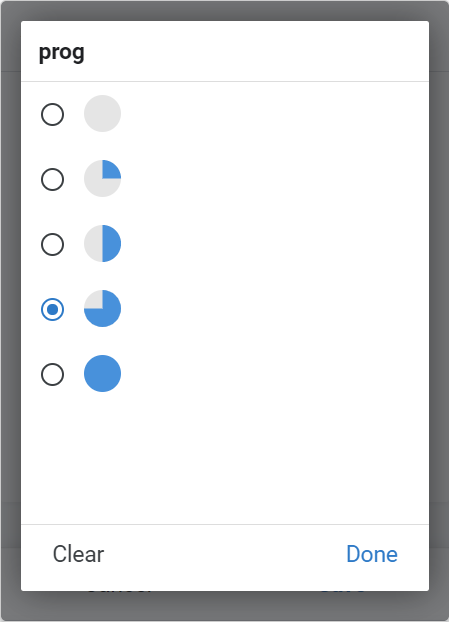
Stack表示とDropdown表示も参考まで。



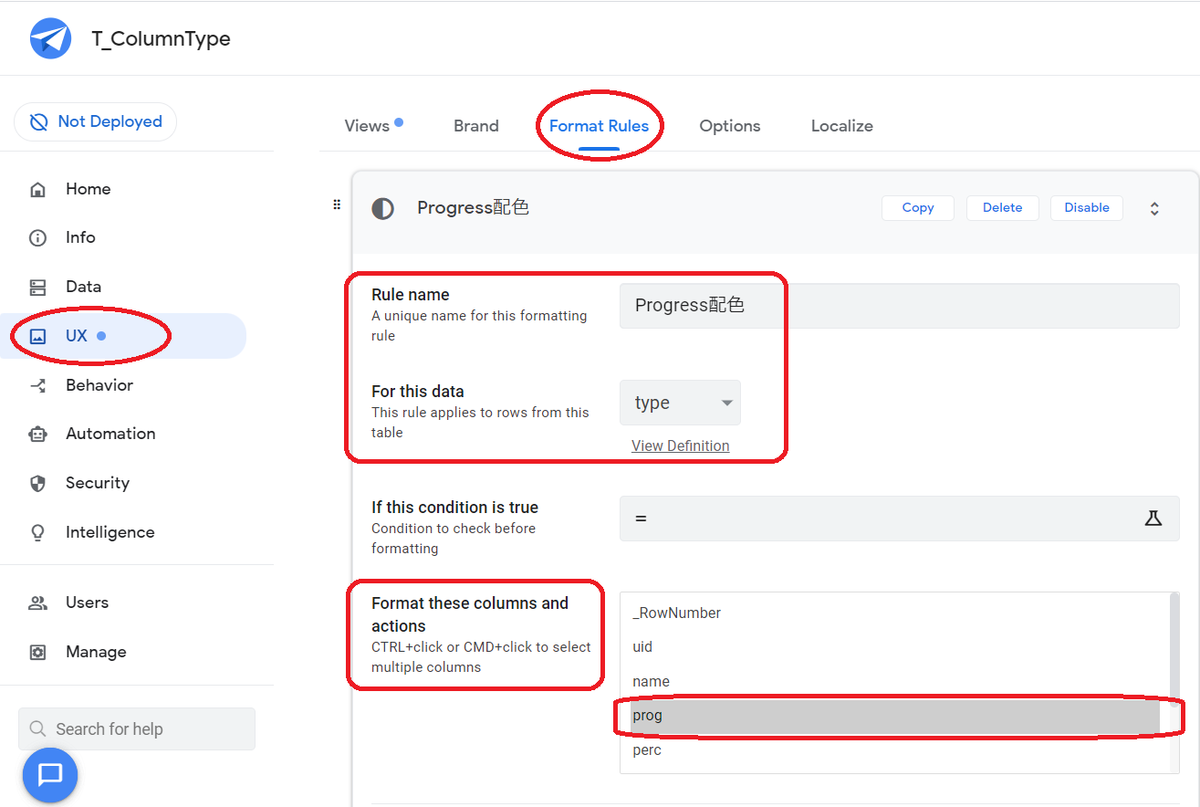
■ Progressの配色
Form画面でFullは背景色とかぶる!円が見えない!ちょっと気になる。

Format rulesでこのカラムだけ色指定してしまえば良いのでは!?やってみる。

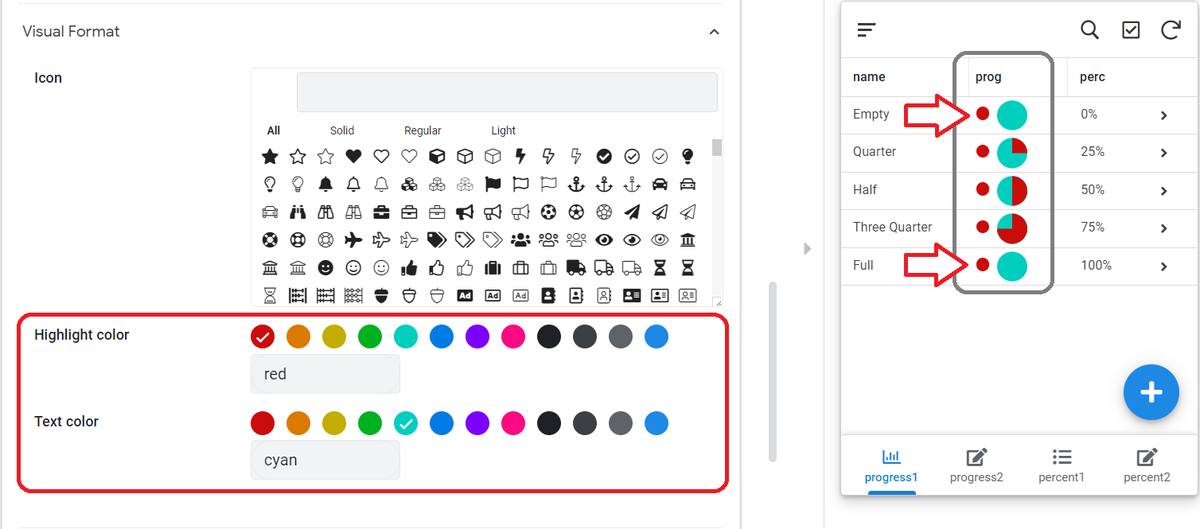
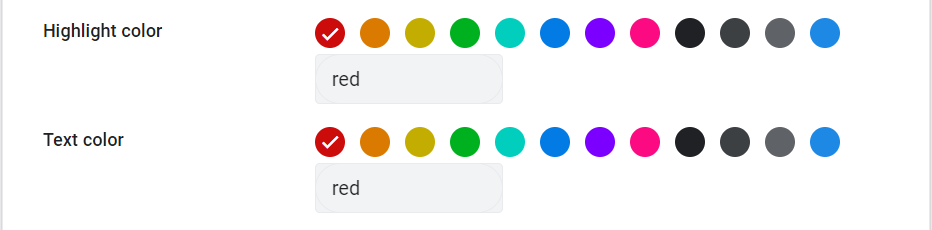
Highright colorを設定すると小さい○が追加される模様。EmptyとFullが同じ・・・?

Fullもまぜてあげて下さい・・・

さて、Fullだけ個別に色設定してみてどうなるかを試します。ダメだったら仕様だと思って諦めるしかありません。
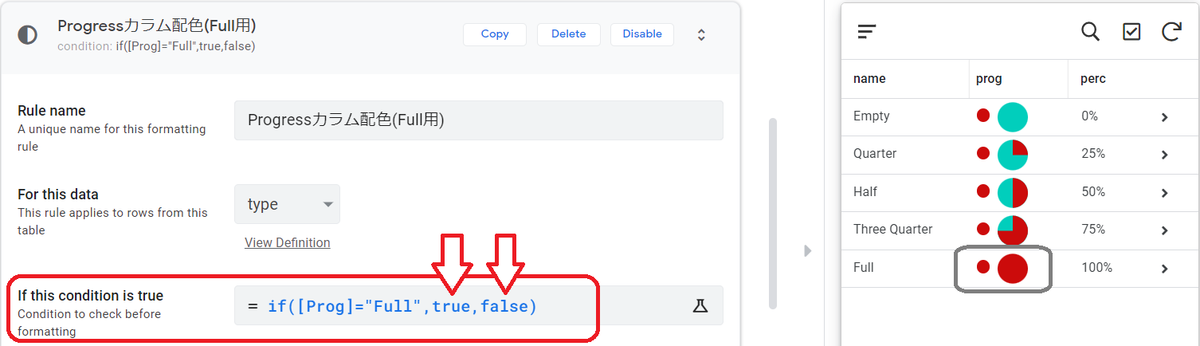
FullとFull以外のFormat rulesを2個つくる。
=[Prog]<>"Full"(Full以外)
※数式は分かりやすい方が良い。ifで書くと長い・・・間違いが起こりそう。

=[Prog]="Full"(Fullだけ)
できた!

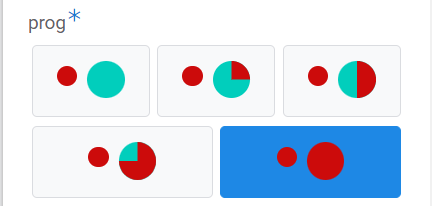
Fullの配色設定。上記のFull以外の配色パターンと合わせるには、赤と赤にすれば良い!

Formの画面。矛盾無し!センスも無し!

しかし!TableViewでProgressカラムにふたつの〇が表示されると、列幅が〇ひとつ分であるため「〇...」という表示になります。上記の配色に合わせてText sizeの倍率を上げて「〇〇」が入る列幅を確保しようとしてみましたが、小さいほうの〇しかサイズアップしなくて残念バランスになる模様。上記までの説明で使っている画像は、その都度列幅を広げて表示してましたゴメンナサイ(小声)
Format rulesでHighright colorを指定しなければ何も問題なかった。

BrandのPrimary colorとは近いけど違う色にしてるので〇が見える!完全解決!

以上。