Chartビュー(棒グラフと円グラフ)
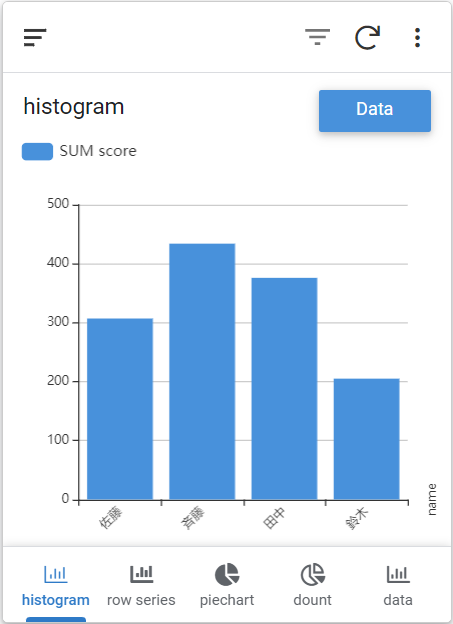
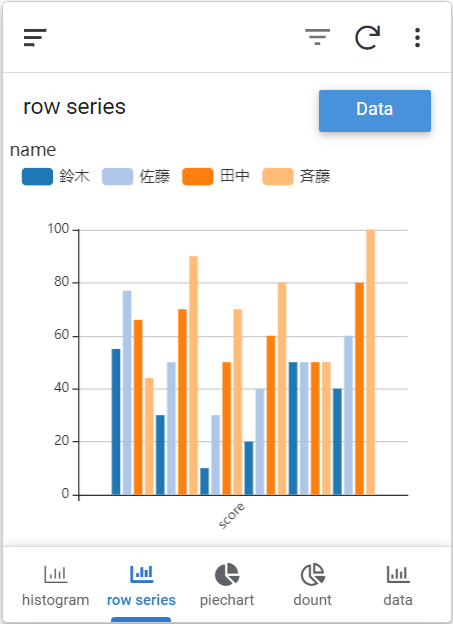
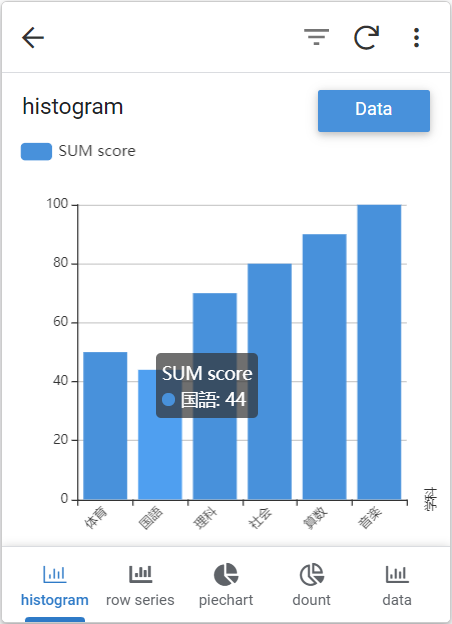
棒グラフ。histogramとrow seriesはこんな感じ。


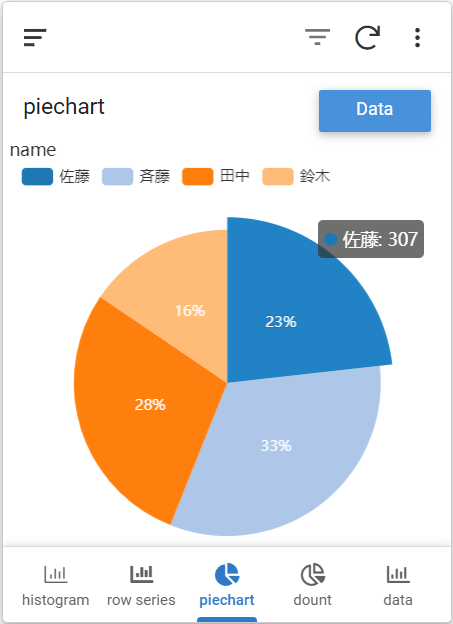
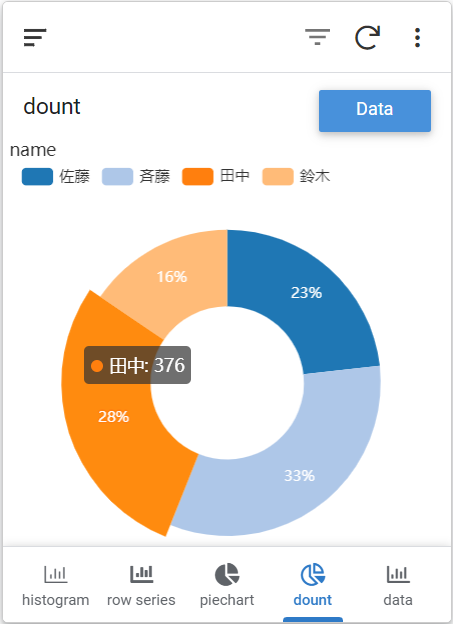
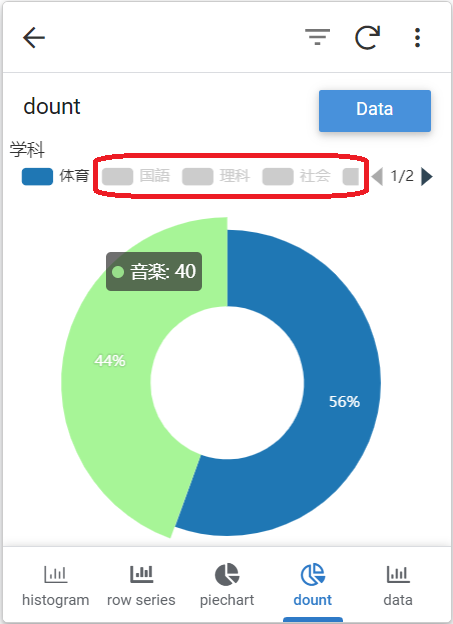
円グラフはpie chartかdountを選ぶ。


こんな感じのデータでこれらのグラフが出来ました。合計は自動算出される模様。

棒を選択するとグループの中身もグラフ表示ということが可能!図では斉藤を選択して斉藤の各テストの点数グラフを表示。国語を選択するとデータ元が表示される。グラフは全部大体こんな感じの動作です。グラフは直感的にデータが見えるので良い!



凡例を選択すると表示するグラフを絞れる!円グラフでもできるけど、用途に合わせて実施しましょう。


■ つくる

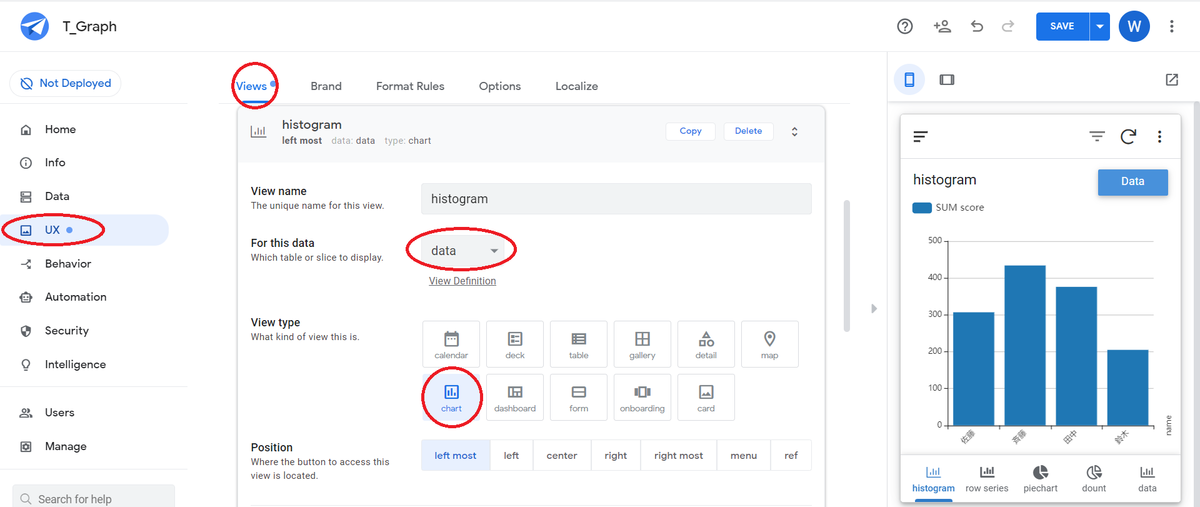
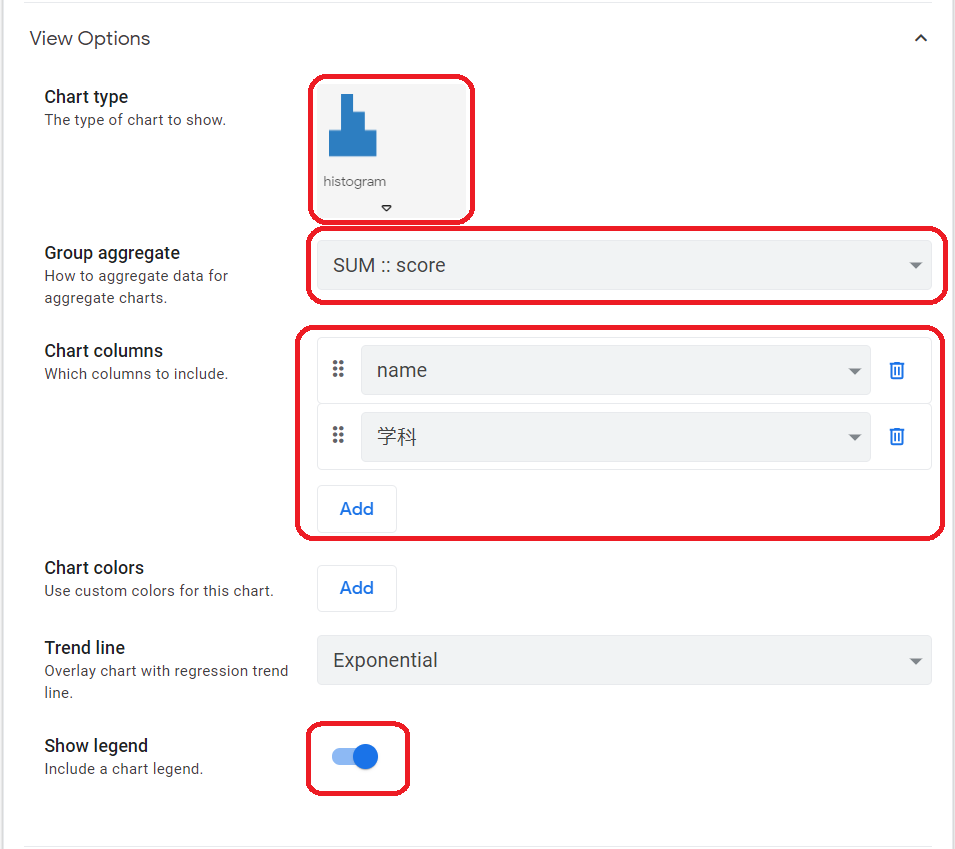
View typeでグラフタイプと表示するデータのグループを選択。色はお好み。Show legendは凡例で、個人的に表示推奨。Trend lineは勉強中。出ない・・・

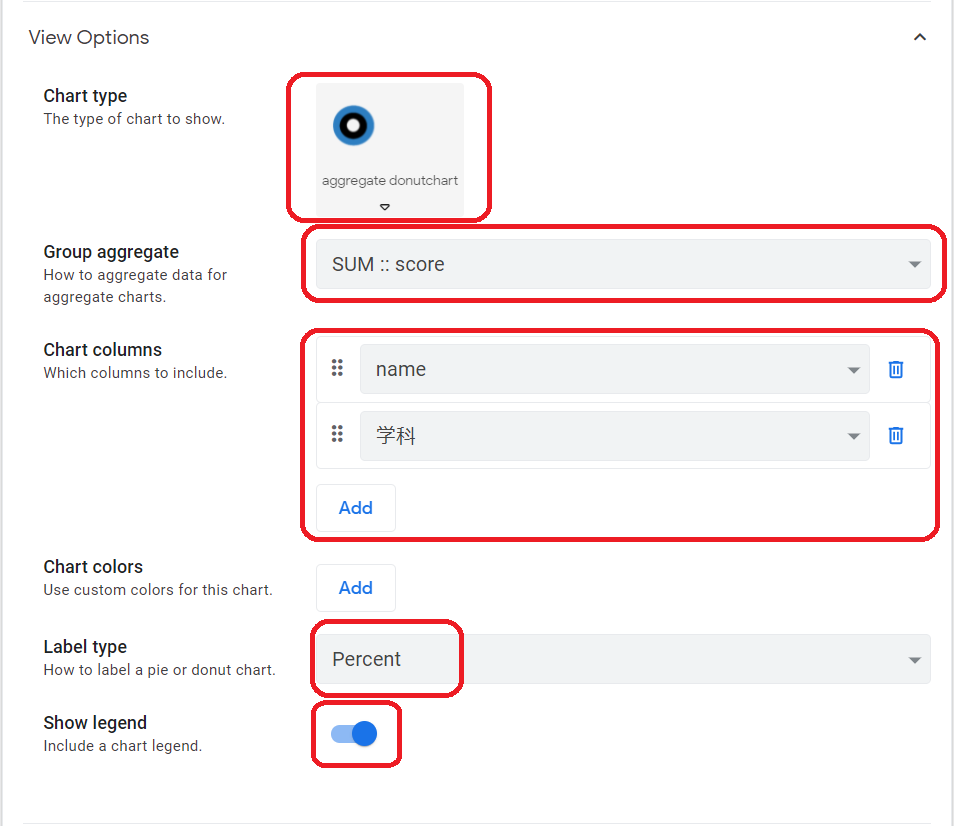
円グラフの設定項目も棒グラフと大体同じ。Lable typeでNone、Key、Value、Percentを選ぶくらいです。この場合Keyは鈴木や佐藤、Valueは合計点数、Percentで割合表示です。

ダッシュボードにまとめてタブレット向け表示するとこんな感じ。とてもアプリぽい。

ダッシュボードのインタラクティブモードはグラフのようなグラフィカル表示と連動しない模様。また、各グラフで棒や円の一部を選択するとダッシュボード内ではなく全画面で選択ビューの処理が行われる模様。
以上。