Chartビュー(折れ線グラフ)
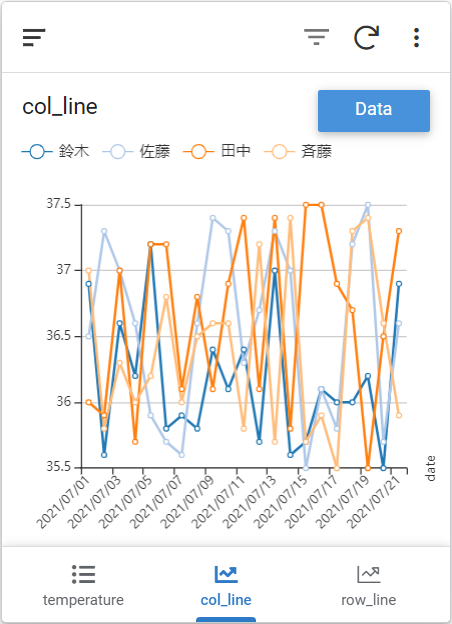
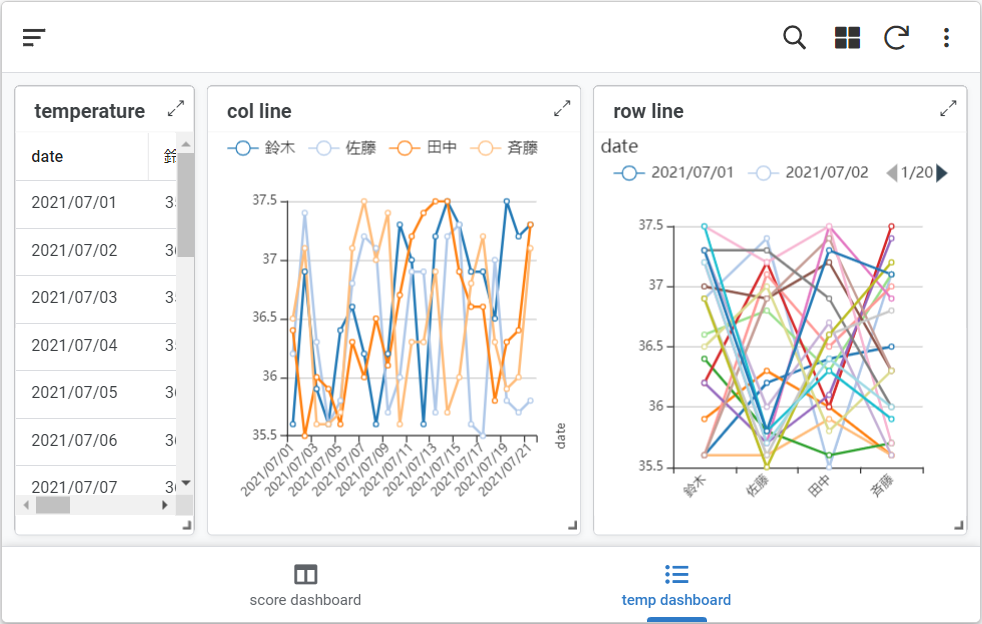
折れ線グラフはこんな感じ。体温グラフです。


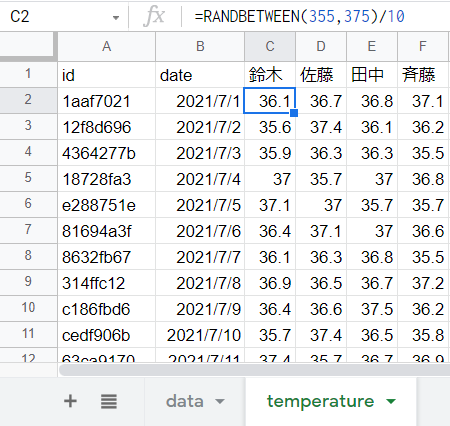
テストのためにランダムな数値を使用しています。ファイルを開く度に数字が変わりますので、本番環境では値を上書きするなり気をつけましょう。

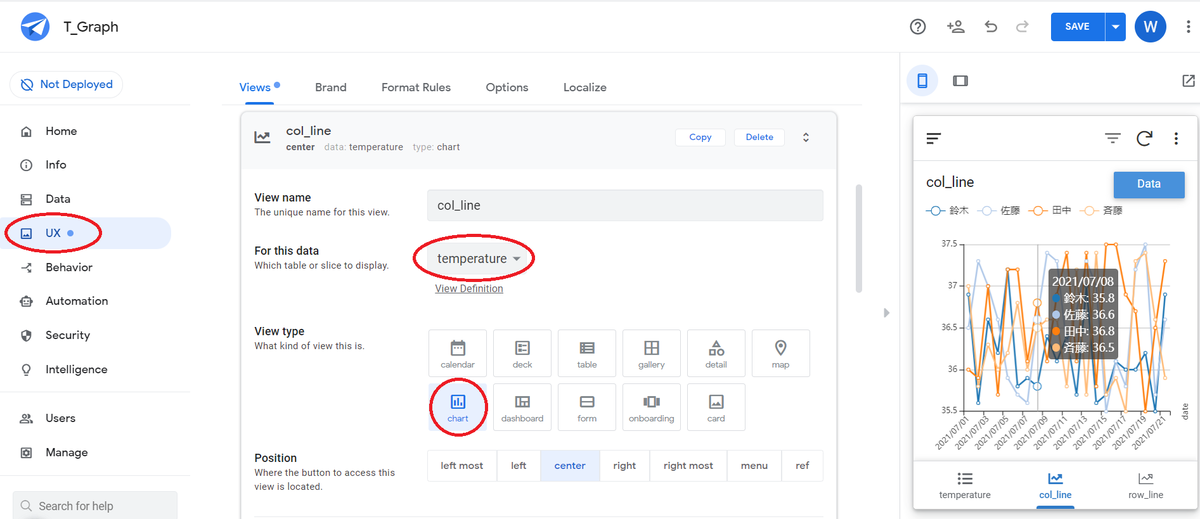
■ つくる

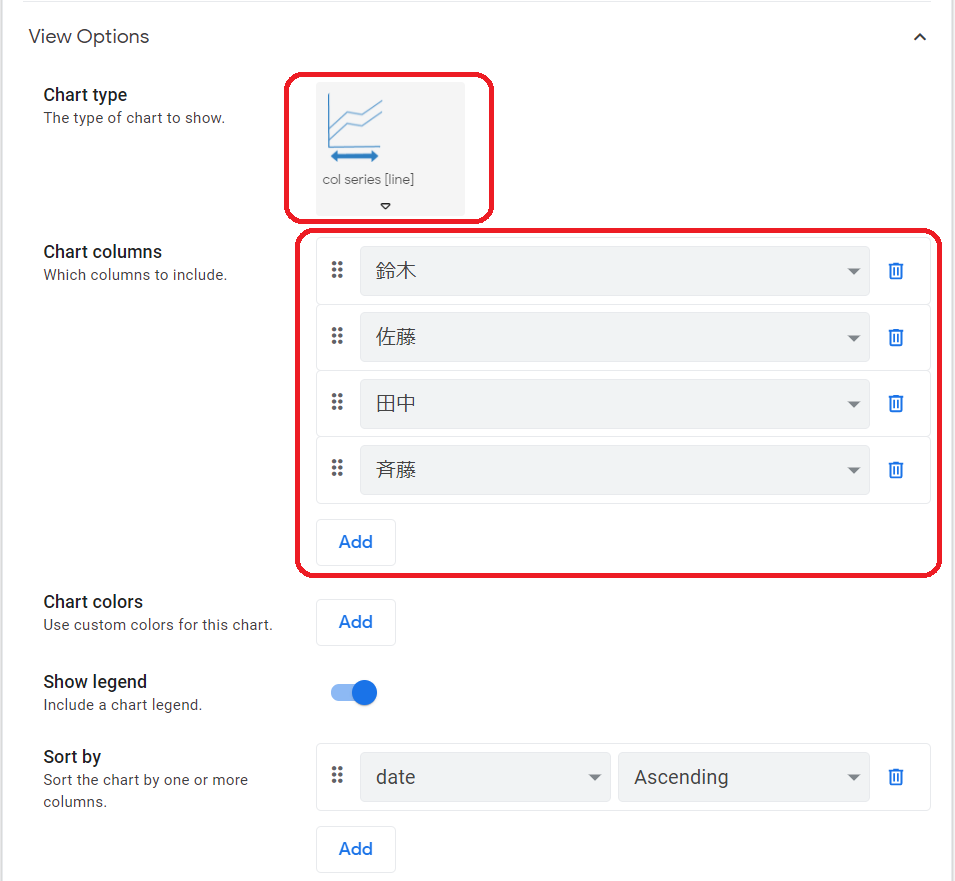
グラフの種類を選択して使うカラムを追加して凡例の有無と並びを決めたら完成。

■ 入力範囲や入力フォームについて
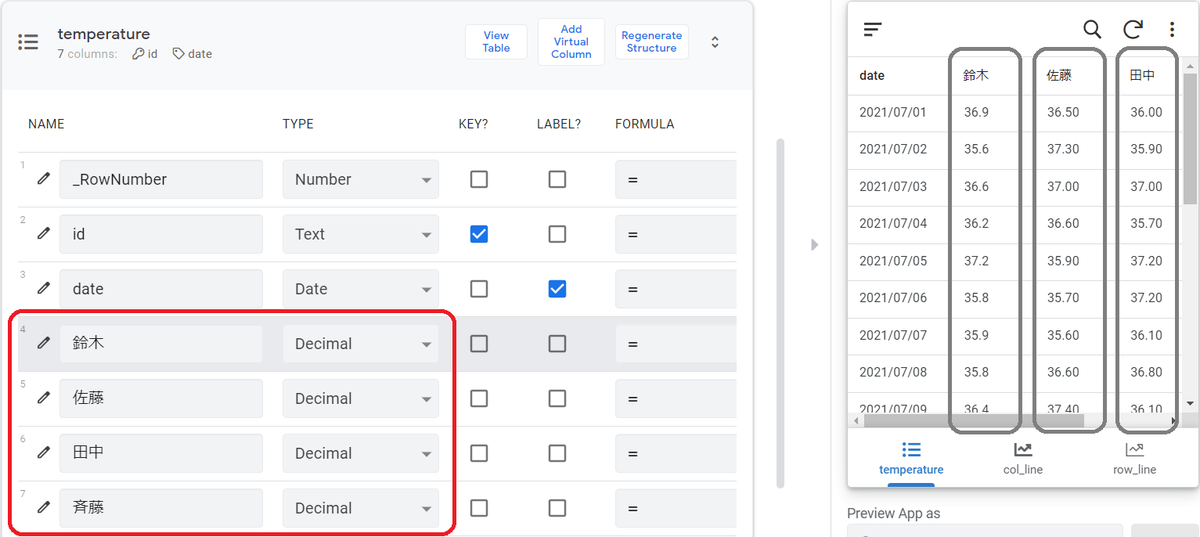
スプレッドシートに体温を羅列したところ、Decimal形式が自動選択されました。デフォルトでは小数点以下第2位まで表示するようです。ここでは鈴木カラムだけ小数点以下第1位までに変えてみました。

体温管理ということで、最小32最大42、最小ステップ0.1、小数点以下第1位までにしました。Numeric digitsは整数部の桁です。とりあえず2を設定。全員分のカラムを設定します。とてもアプリっぽい。

Display modeを変えるとこんな感じ。鈴木Label、佐藤Standerd、田中Rangeです。

ダッシュボードでタブレット向け表示にまとめるとこんな感じ。とてもアプリぽい。

以上。