一連の流れ(TableView)
GoogleドライブとAppSheetログインについては省略します。
AppSheetはGoogleアカウントでログインできます。詳細は書きません(笑)
■ データを作成、アドオンAppSheetを追加

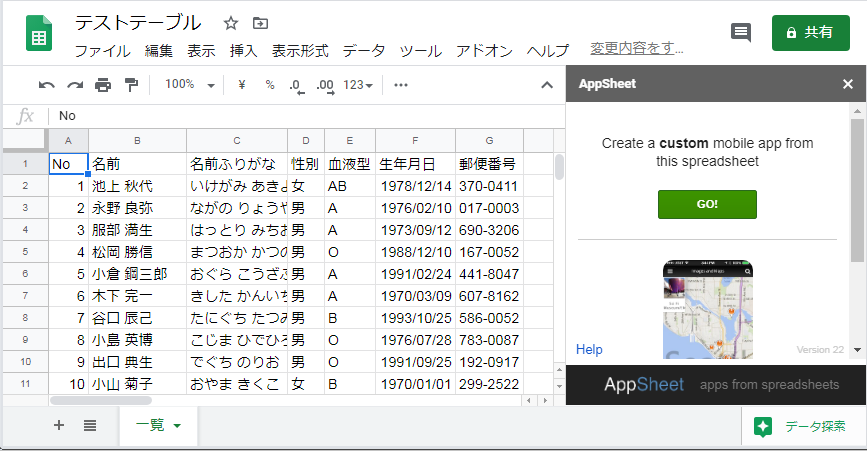
スプレッドシート画面上部のアドオンからAppSheetを追加します。画面右側にAppSheetへリンクする画面が出てきます。
「GO!」を選択するとAppSheetのサイト(開発画面)へ飛びます。データが少なすぎると「GO!」が選べません。
スプレッドシートでやることは以上です。もう触れません。
■ アプリ完成(笑)

これが開発画面でs......アプリができました(笑)
スマホにAppSheetをインストールすれば、画面右側に出ている画面通りのアプリが完成しています。編集、データ追加、電話、SMSが既に可能です。
■ エクセルっぽくしていく
エクセルっぽい表示が目的なので、それ以外であるデフォルトのカレンダー表示を削除します。(本当はカレンダー表示もやりたいのです。)

画面の赤マルを選択して削除しませう。
View一覧からTableを選択すると一気にエクセルっぽくなります。

このあたりから、シートのデータとアプリ画面表示にズレが出ます。行列の並び順をアプリが勝手にやっているからです。結構滅茶苦茶です。

画面の赤マルを選択すると並び順がシート準拠の項目が出てきます。画面を見ながら変えてみませう。
ColumnWidthはWide(広い)よりNarrow(狭い)にするのが好き。
■ 色やアイコンの変更

LightGreenがエクセルっぽい!
アイコンや画像はご自由に変更しませう。

画面上部にシート名やロゴを表示させるたり、フッターへ色の反映をしてみませう。
ヘッダー(列名)表示、画面をスワイプ(スクロール)できるようにしませう。

これで大体エクセルっぽい!編集もできる!すごくアプリっぽい!
■ 編集不可にする

編集するつもりは微塵もないのでReadOnlyにしました。
ひとまず必要と思う作業は以上です。