Cardビュー
CardViewは見せ方が色々できますが大まかなレイアウトは決まってまして、レイアウト上の画像と文字の順番は変えることはできません。制約の中、デザインセンスが問われます。




View typeでcardを選択。

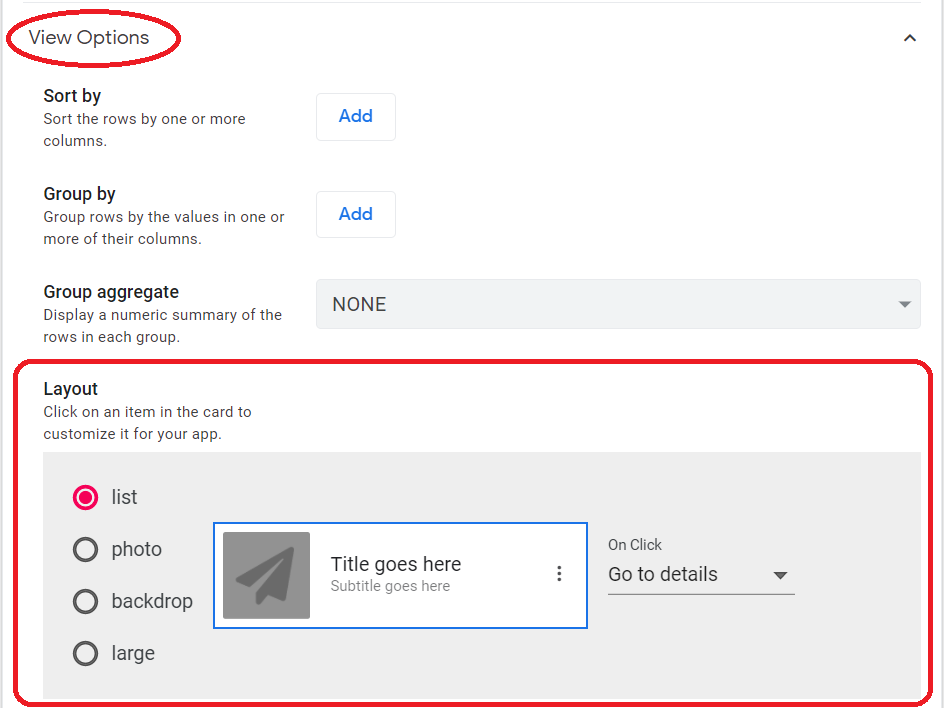
View OptionのLayoutをいじる。CardViewで操作する画面はここだけ!

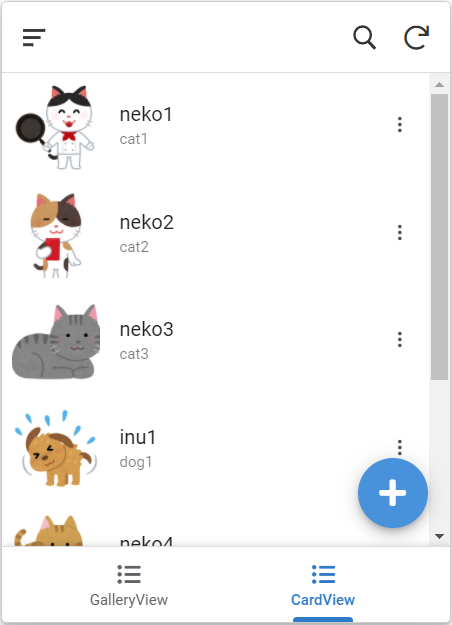
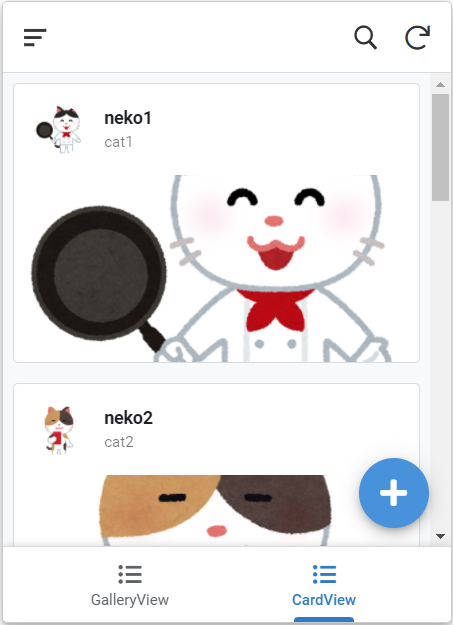
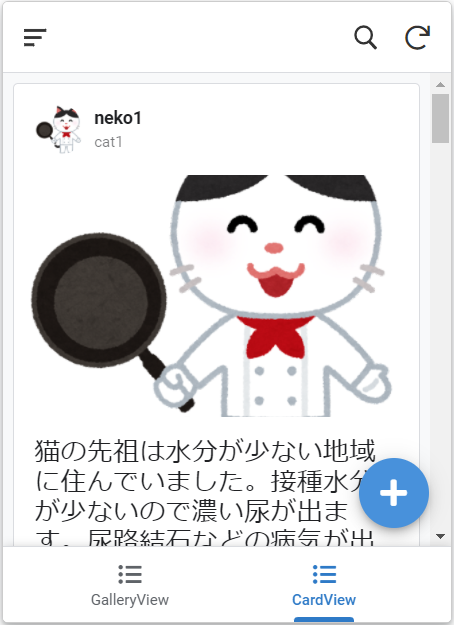
Layoutは4種類!操作方法は全部同じなのでlargeで説明。
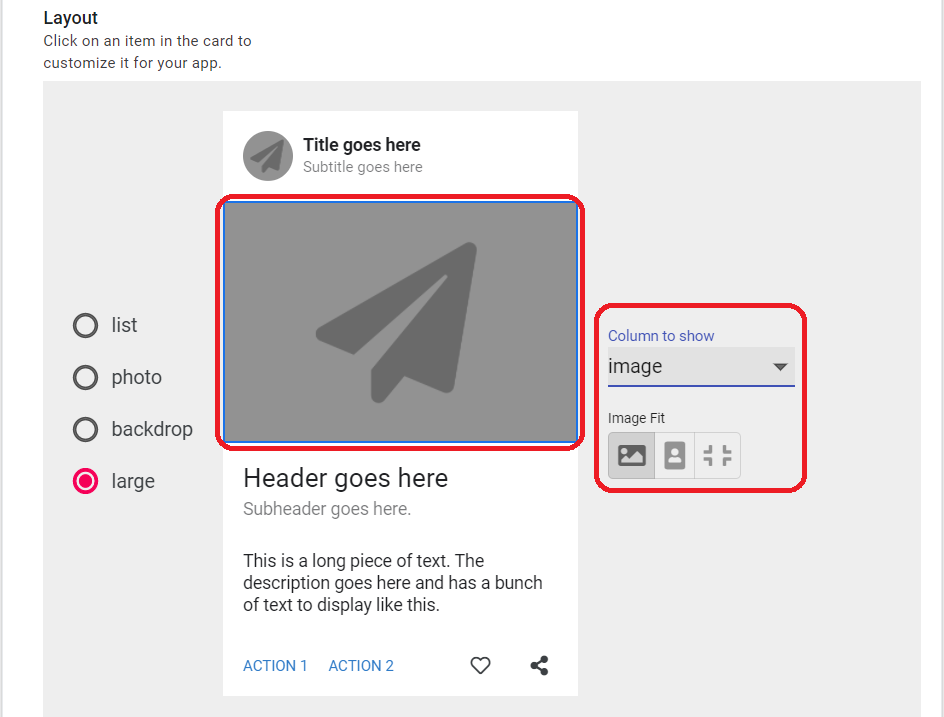
中央に画面レイアウトがあります。選択した部分に対して何を設定するか、右側に出てきます。ここでは赤枠の画像を選択しました。右に出てきたColumn to showのドロップダウンリストから画像カラムの設定、Image Fitで画像の表示方法を3種類(cover、contain、fill)から選べます。横か縦に合わせる、このサイズに合わせる、よくあるやつです。ColumnでNoneを選ぶと非表示になり、上に詰められます。

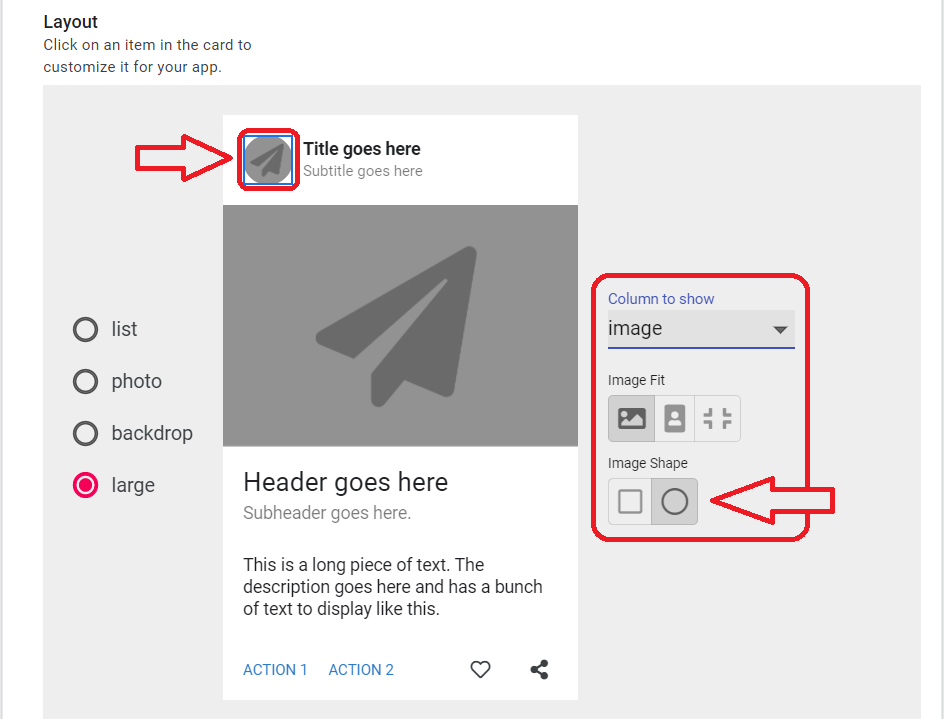
この部分はImage Shapeでマル抜き表示?か四角表示?が選べます。

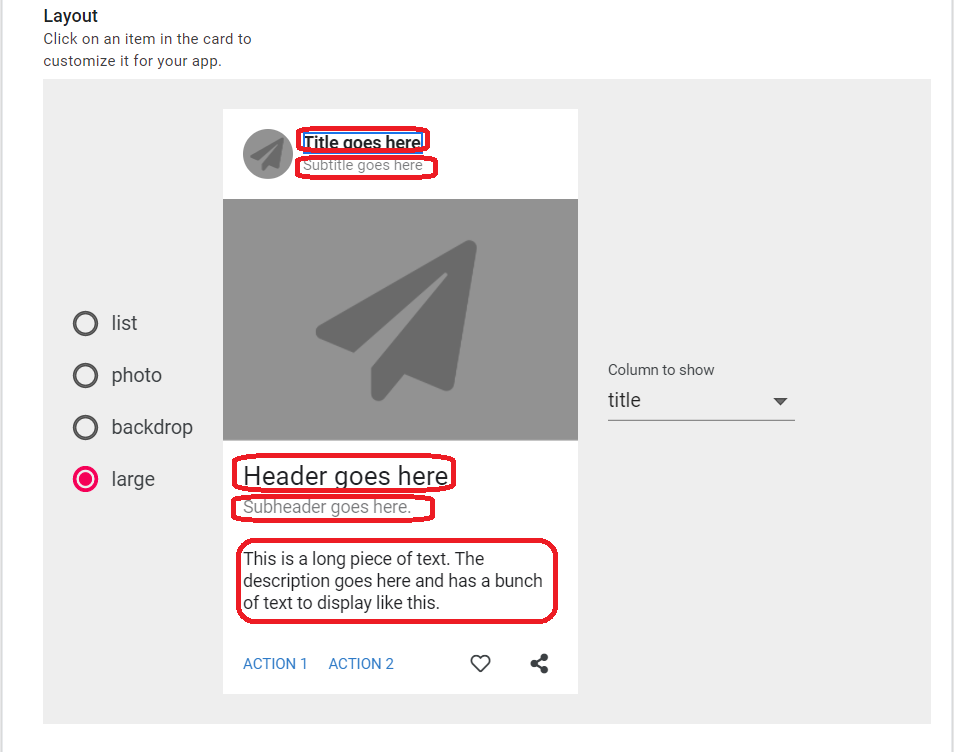
文字表示設定箇所。太字薄字サイズは選べません。カラムをそれぞれに設定するだけ。

アクション設定。ハートアイコン部分にDeleteを選ぶとゴミ箱アイコンになりました。

以上。